Comme vous, je suis curieux de tester de nouvelles extensions afin d’optimiser mon travail de développement, et donc j’ai cherché des extensions qui répondraient mieux à mes contraintes. Cela fait 10 jours que j’ai décidé de changer d’IDE (Environnement de développement), mais jusqu’à présent, j’utilisais ATOM développé par GitHub.
Après quelques recherches et tests, mon choix s’est porté sur l’IDE de Microsoft : Visual Studio Code
Aujourd’hui, je vous présente les 16 extensions indispensables en 2018 pour être efficace dans vos développements.
Les extensions sont disponibles via la Marketplace de Visual Studio code
Installation des extensions
Depuis Visual Studio Code
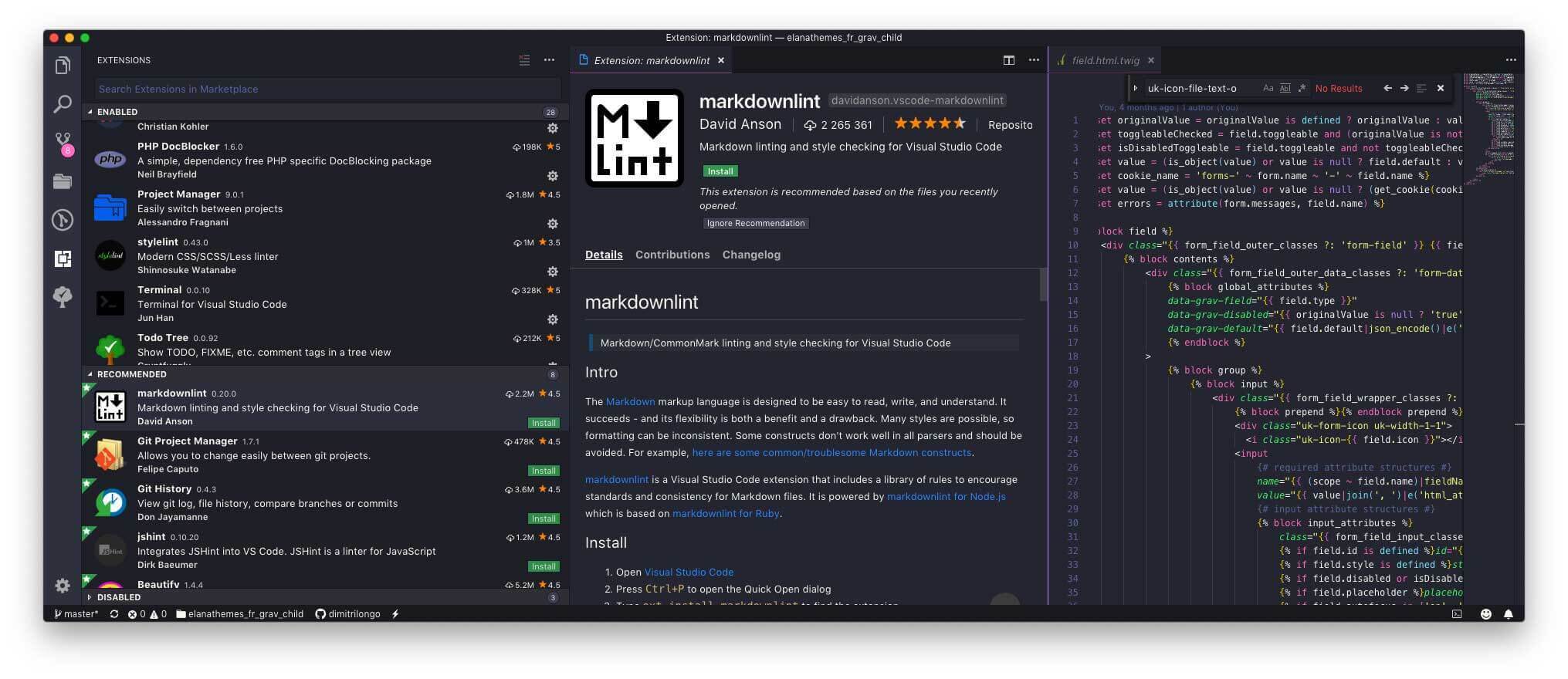
L’installation et la navigation dans le catalogue des extensions sont très faciles. L’écran des extensions View : Extensions s’affiche :
- avec le raccourci suivant sur MAC
cmd + shift + xouctrl + shift + xsur PC - à partir de la palette des commandes avec le raccourci suivant sur MAC
cmd + shift + pouctrl + shift + psur PC, entrez la commande suivanteInstall extensionset sélectionnezExtensions : Install Extensions. - en cliquant sur l’icône des Extensions dans la sidebar de gauche : Activity Bar
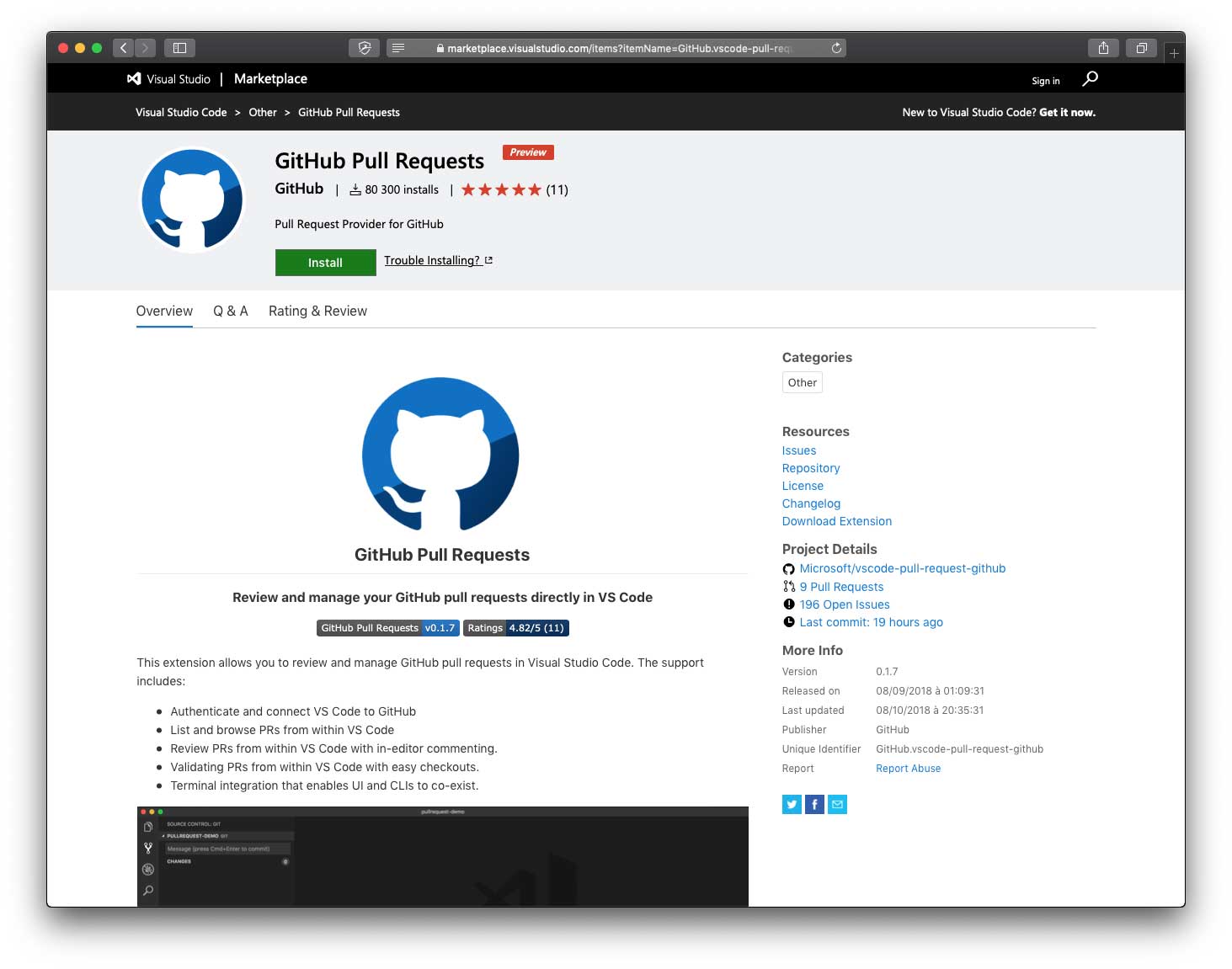
Depuis la marketplace
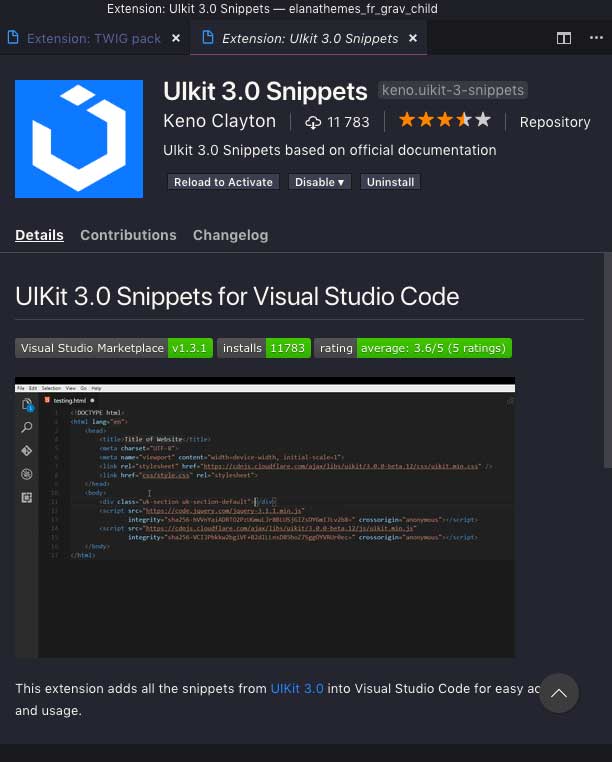
En cliquant sur le bouton Install de l’extension, elle s’installera automatiquement après un message de confirmation.
Une fois installée, l’application doit être lancée. Si le process n’est pas automatique, cliquez sur le bouton RELOAD de l’extension.
16 Extensions indispensables
Auto Close Tag
Cette extension est intéressante et a retenu mon attention, car elle vous fait gagner un temps fou. En effet, elle s’occupe de la fermeture d’une balise automatiquement. Bien sûr, nous possédons tous ces automatismes de fermeture de balises, mais nous ne sommes jamais à l’abri d’un oubli.
Vous pouvez exclure certaines balises des règles de fermeture comme ìmg br. L’extension s’applique au langage que vous souhaitez.
Auto Rename Tag
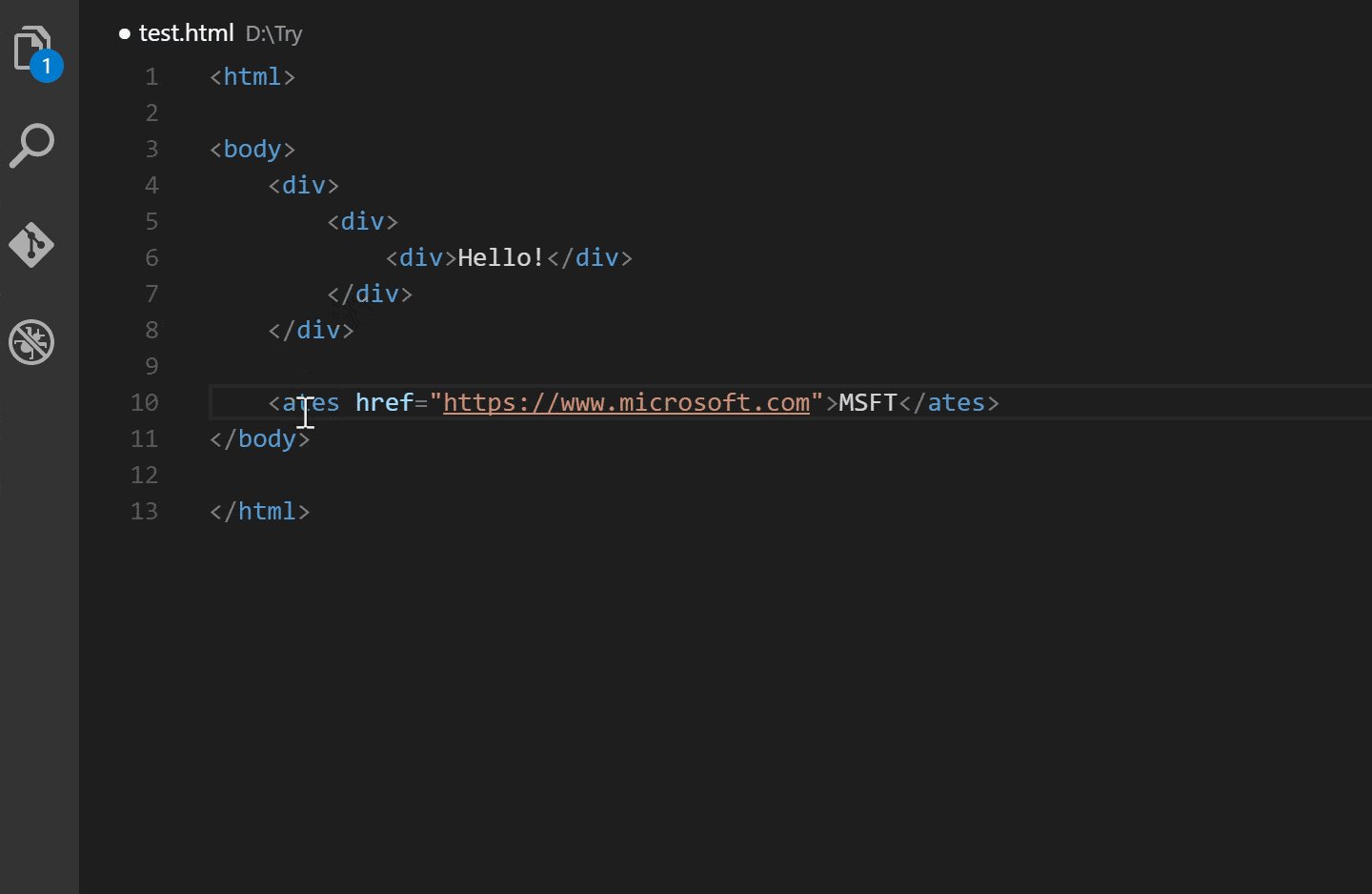
Elle est réalisée par le même auteur que Auto Close Tag. Changer un <div> en <span> et chercher la balise de fermeture ne sera plus un souci puisque l’extension s’en charge.
Bracket Pair Colorized
Ne cherchez plus où se ferment votre parenthèse, votre accolade et/ou vos crochets, car Bracket Pair Colorized les surligne. Une couleur spécifique est appliquée aux parenthèses, aux accolades ou aux crochets orphelins.
Découvrir Bracket Pair Colorized
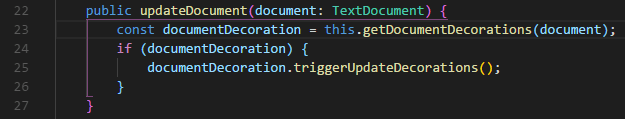
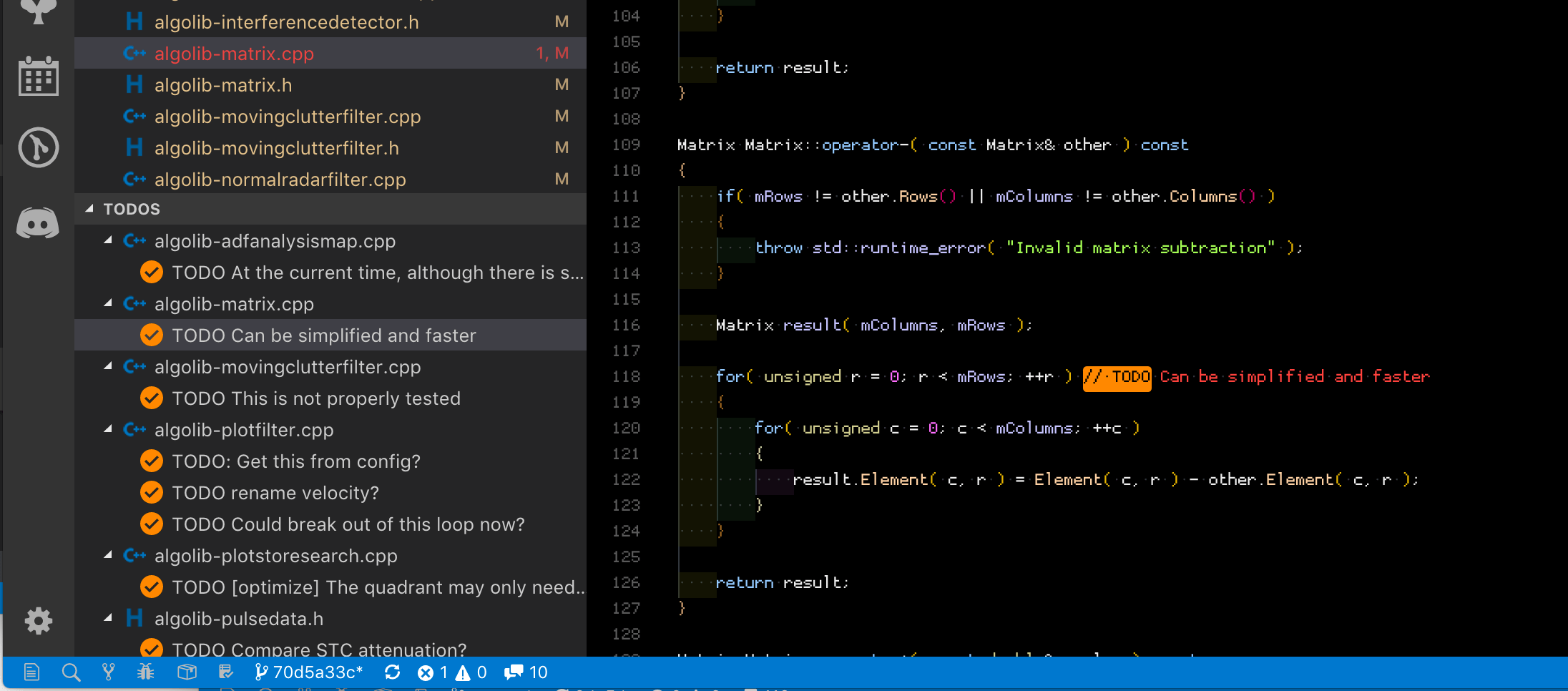
TODO tree
Plus d’excuses, impossible d’oublier les TODO ou autres FIXME dans votre code. L’extension parcourt votre code à la recherche de ces tags ou d’autres et vous les présente dans votre espace de travail.
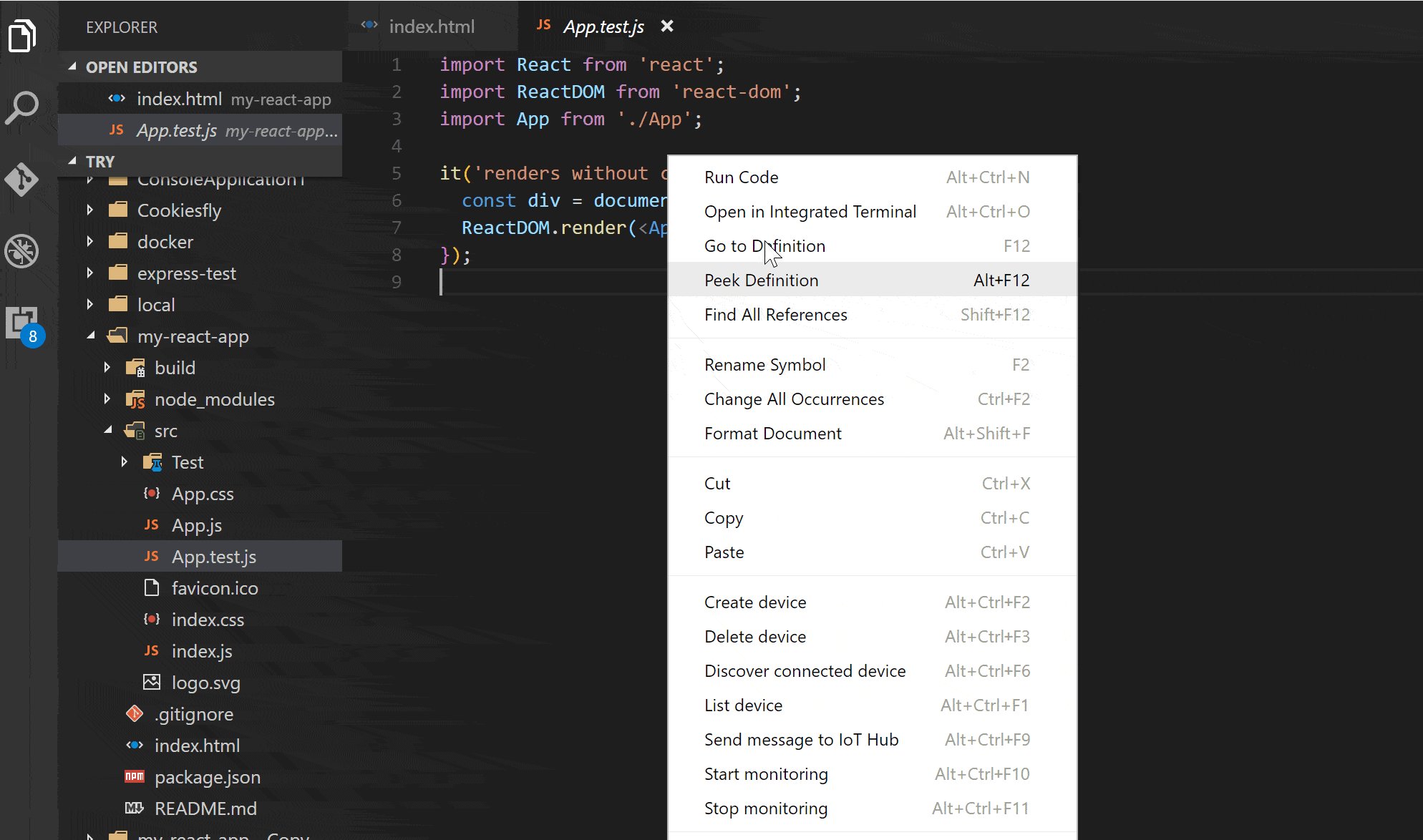
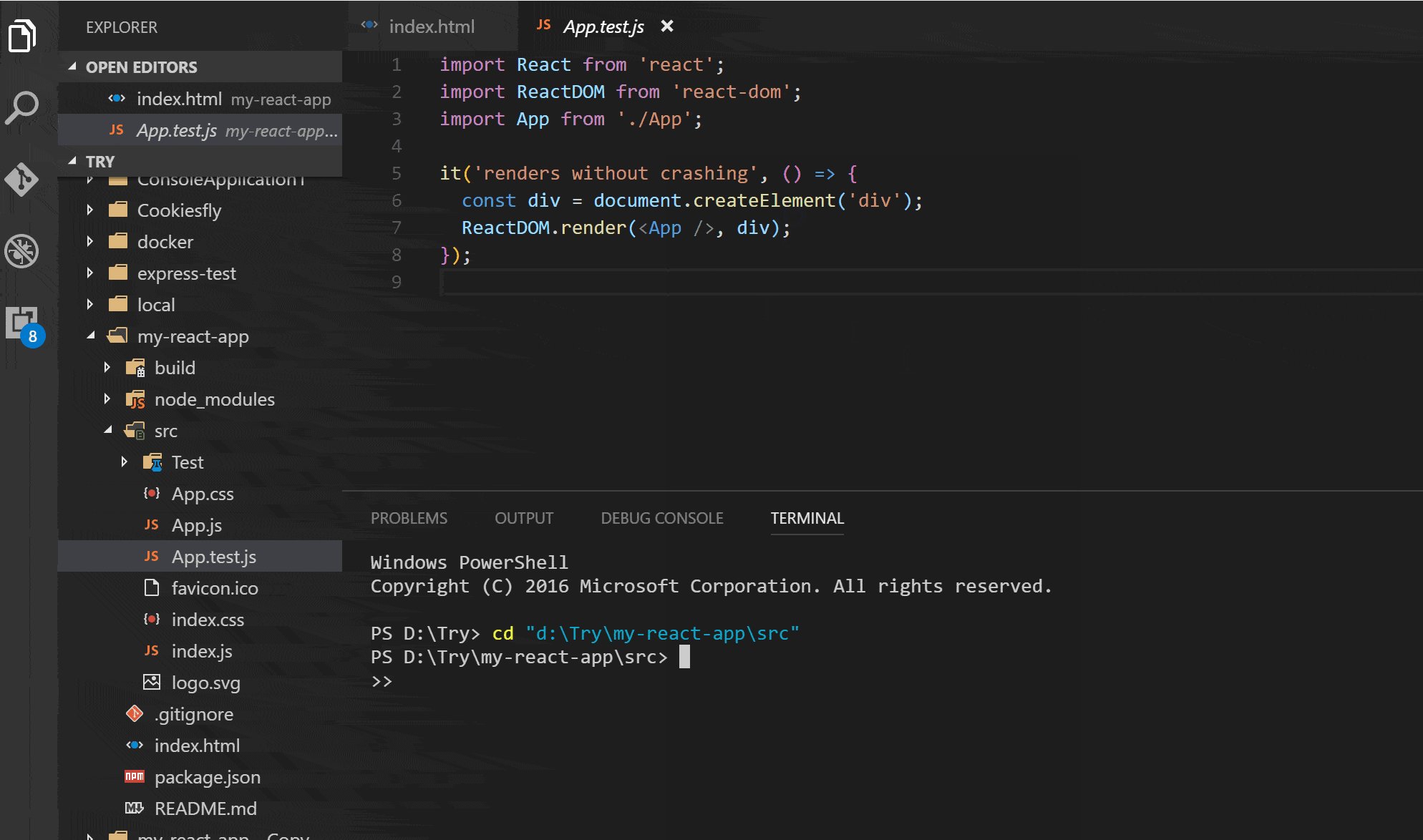
Terminal
Un terminal à porter de clic, ouvrez directement le terminal dans le bon répertoire de votre fichier. Facile et pratique à utiliser !
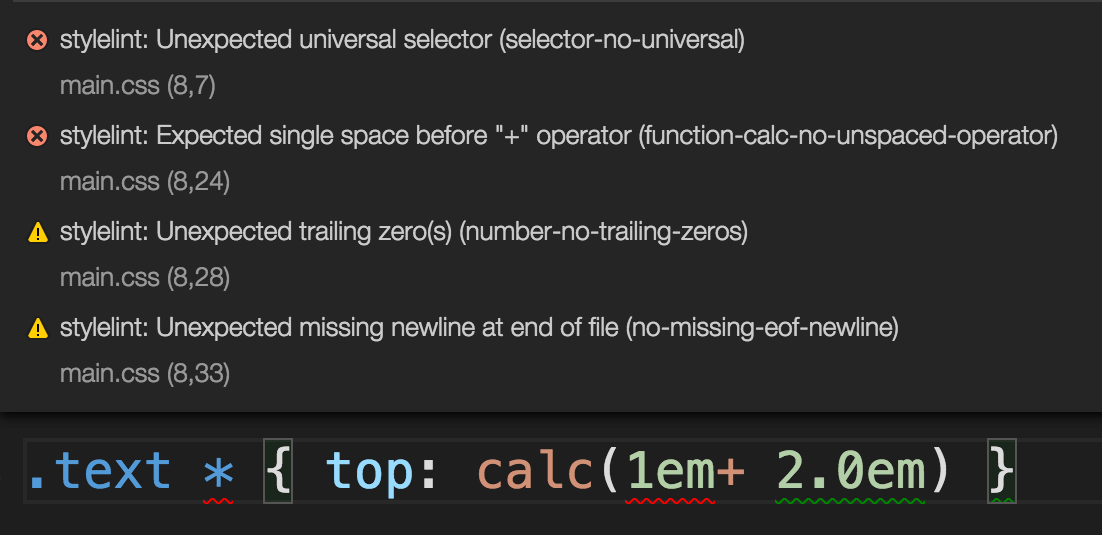
Stylelint
L’extension indispensable par excellence : Stylelint est un linter pour vos feuilles de styles CSS , SCSSet LESS. C’est un outil d’analyses du code servant à détecter les erreurs (et ça, c’est résumé, on est bien d’accord).
ESLint
ESLint est une extension qui s’intègre à Visual Studio. Elle requiert notamment ESLint qui doit être installé localement.
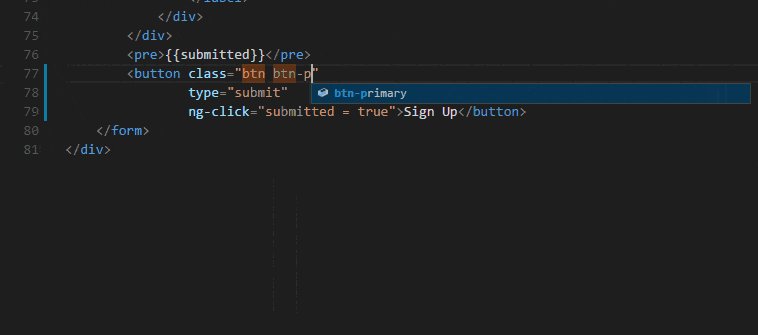
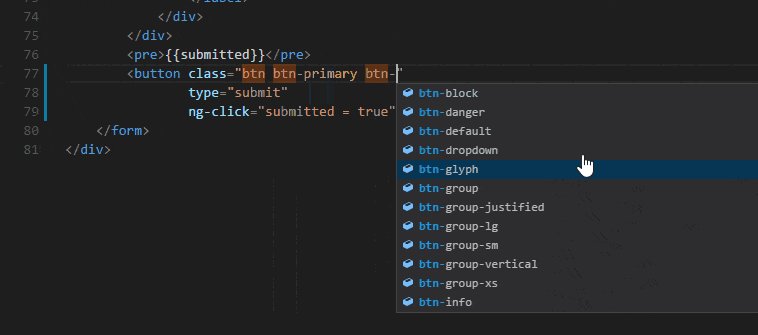
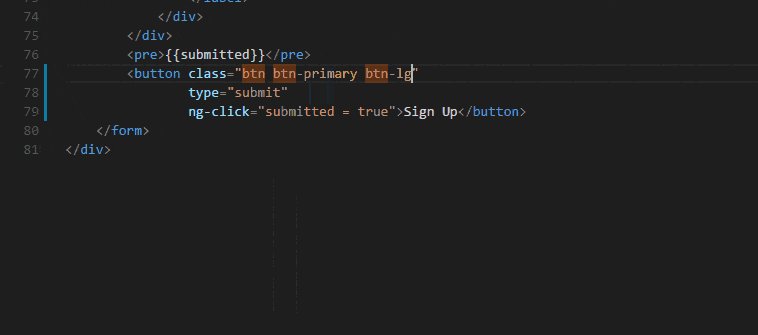
IntelliSense for CSS class names in HTML
L’auto-completion de vos classes CSS. L’extension va parcourir votre Workplace et certains liens que vous pouvez définir (feuille de style externe à votre workspace par exemple).
Découvrir IntelliSense for CSS class names in HTML
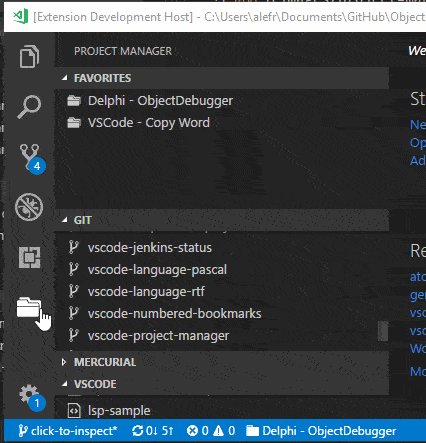
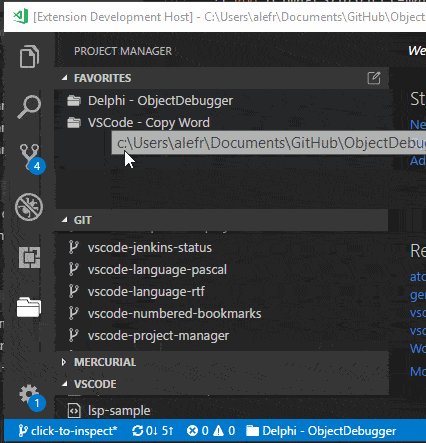
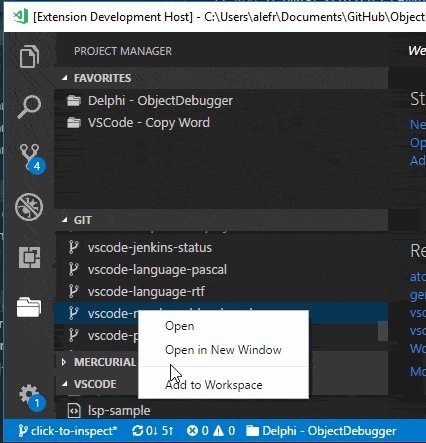
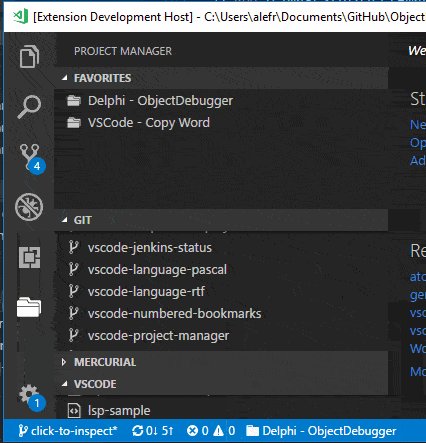
Project Manager
Project Manager est une extension qui sert de base de gestion de projets dans Visual Studio Code. Elle permet de sauvegarder vos projets en tant que favoris, auto-détection de vos repo **GIT***... En gros, elle est indispensable !
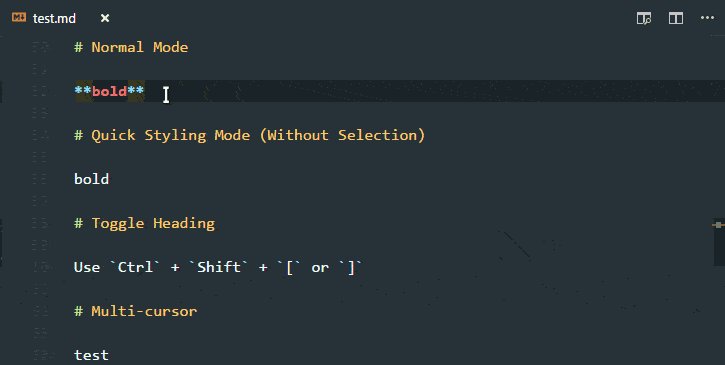
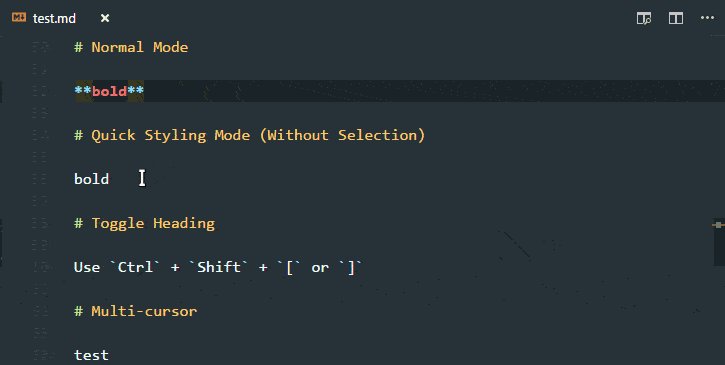
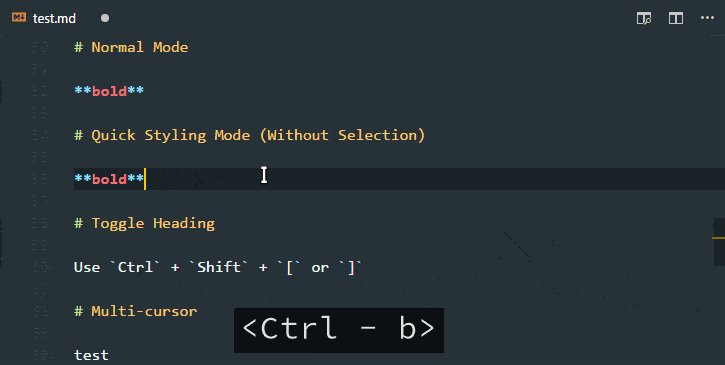
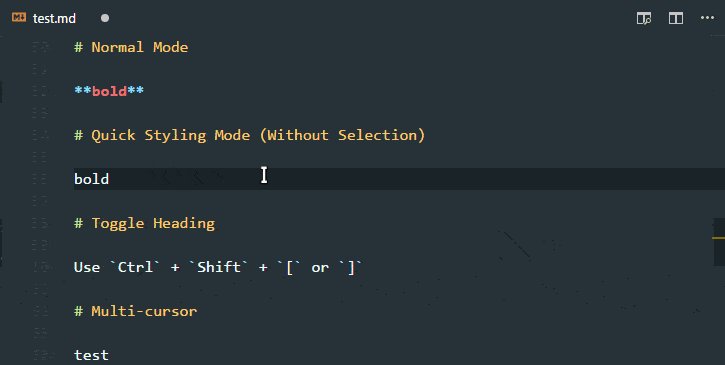
Markdown All in One
Éditez vos documents MD et prévisualisez-les dans votre éditeur.
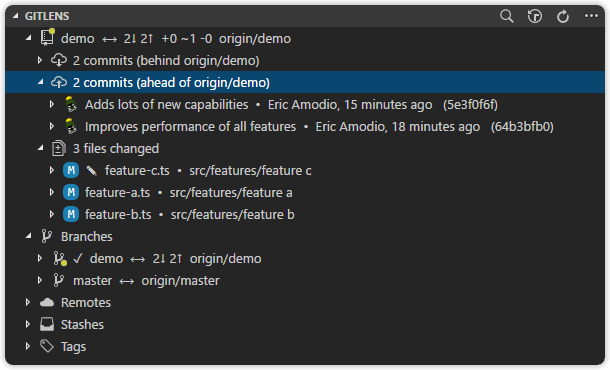
GitLens
GitLens ajoute des fonctions à celles déjà installées de bases dans Visual Studio Code.
Trailing Spaces
En un raccourci, supprime tous ces espaces indésirables. Vous pouvez également déclencher cette commande à l’enregistrement du fichier.
Blank line at end of file
Comme son nom l’indique, cette extension rajoute une ligne à la fin de votre fichier dès que vous sauvegardez.
Découvrir Blank line at end of file
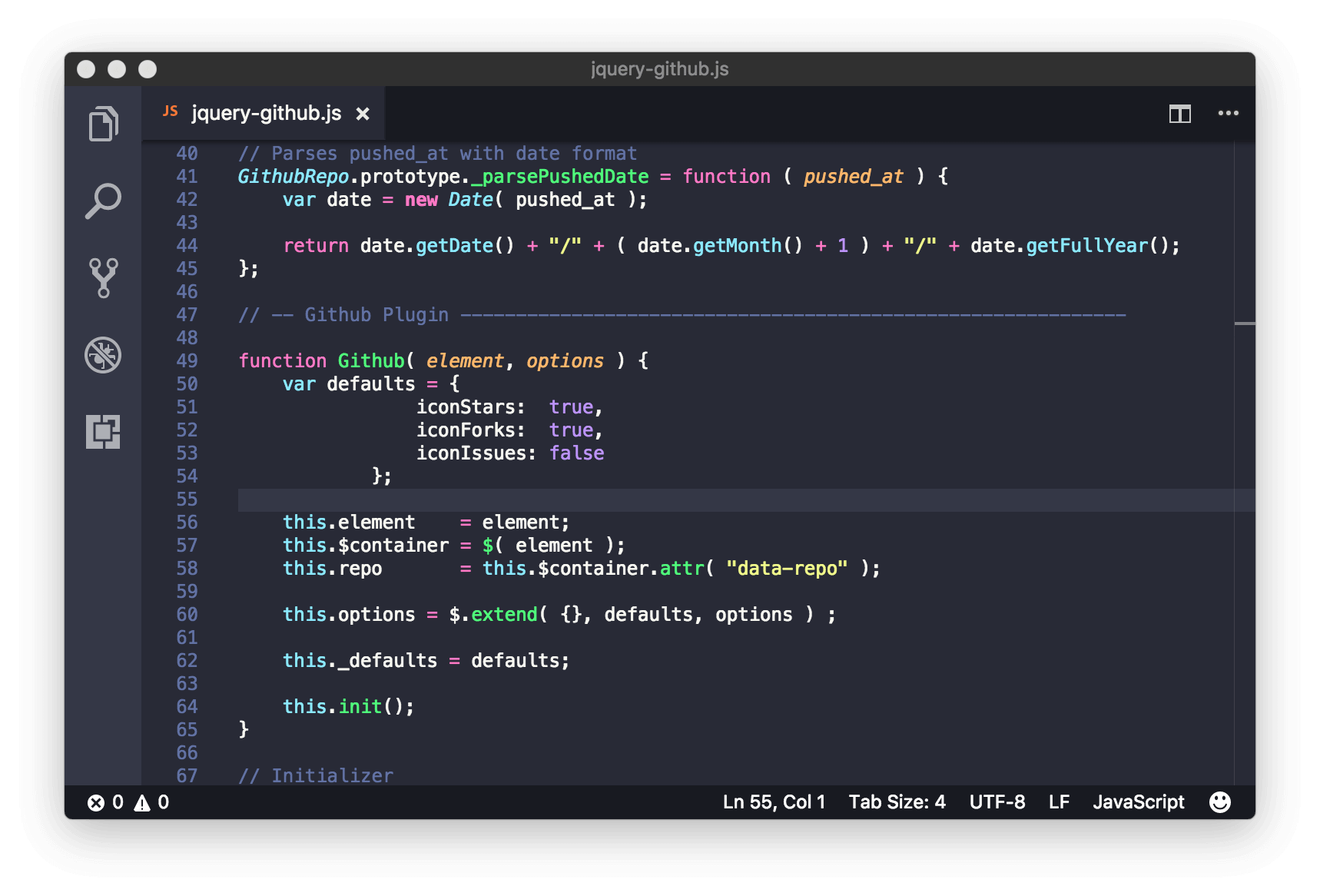
Dracula Theme
Il existe des tonnes de thèmes pour Visual Studio Code, celui-ci me sied parfaitement, surtout en mode sombre.
Material Icon Theme
Visualisez rapidement le langage de vos fichiers en vous basant sur les icônes.
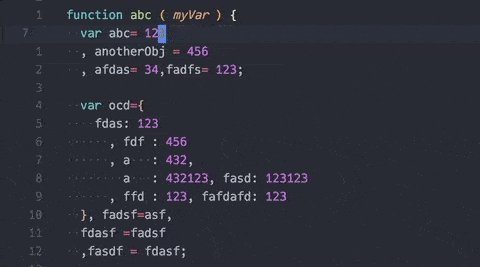
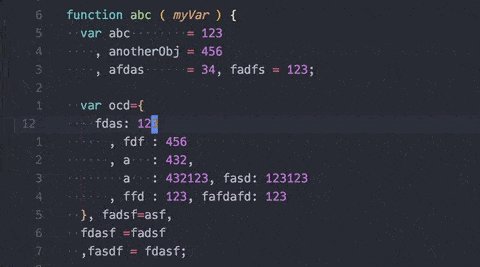
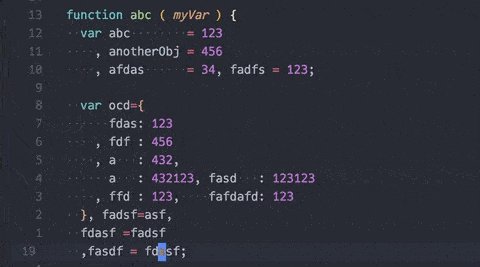
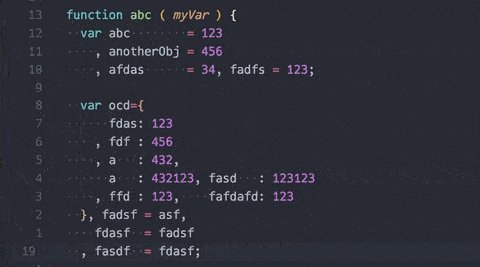
Better Align
Un code agréable à lire, des tableaux alignés, une personnalisation de vos règles d’alignement, voilà ce que propose Better Align.
8266
8266 : c’est le nombre d’extensions disponibles dans la marketplace de Visual Studio Code. Et j’en oublie certainement. ;-)
Naturellement, cette sélection correspond à mon utilisation. En fonction de vos langages, workflow, habitudes, etc., vous aurez d’autres besoins, mais vous trouverez sûrement des extensions qui vous correspondent parmi les 8266 proposées.
Visual Studio Code : Quelles sont les extensions que vous utilisez ?
Dites-le-nous dans les commentaires ci-dessous...
















Commentez